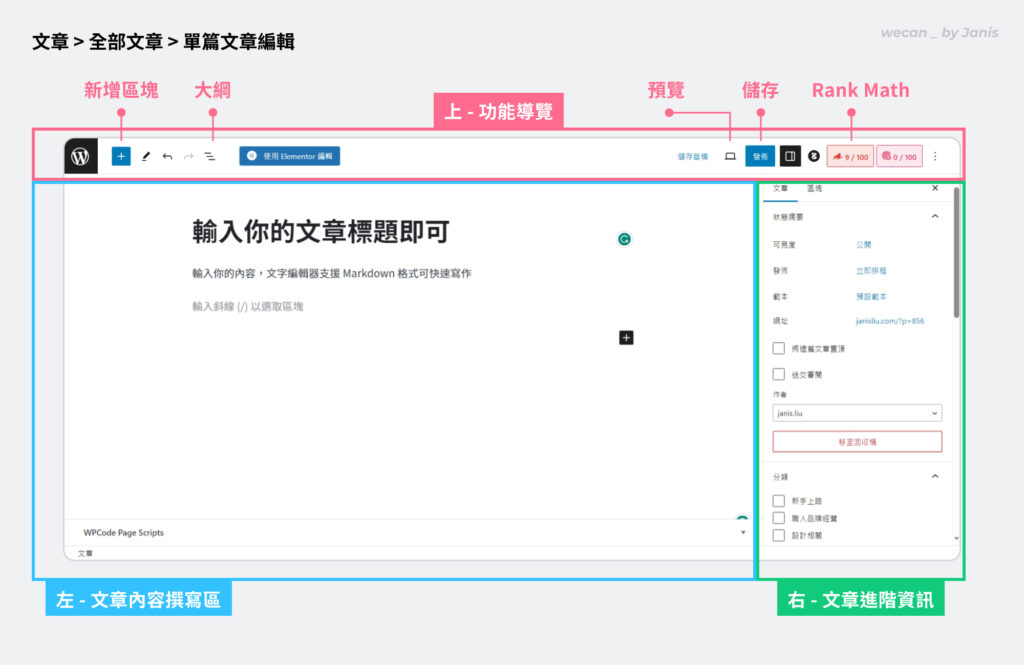
介面說明|wordpress 單篇文章編輯

- 上方功能導覽列
- 可為文章內容撰寫區新增區塊
- 查閱文章架構
- 文章快速預覽
- 文章發布狀態(儲存成草稿或立即發布)
- 左側文章內容撰寫區
WordPress 編輯器以各種區塊組成,方便你自由更改文字格式和順序
- 區塊新增:可以直接[按 Enter],或是[/ 斜線]選取區塊種類,也可以利用後方[+ 號 icon]新增
- 常用區塊:段落內容、標題、序列條列、插入圖片、影片、連結,多種區塊幫助你製作閱讀體驗良好的文章
- 右側文章進階資訊
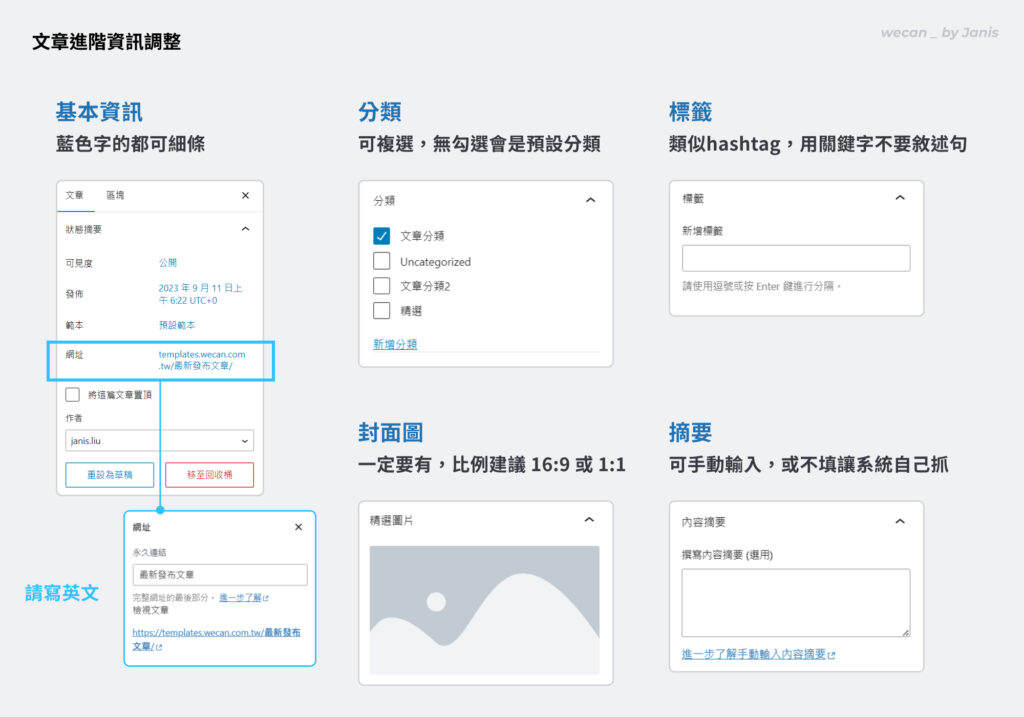
告訴你文章目前的細節內容,包含文章基本資訊、分類、標籤、文章封面與內容摘要。- 基本資訊:點擊藍色字即可更換狀態,無論是要設定瀏覽權限、排程、自訂網址
- 分類:可複選,未選擇則套用預設
- 標籤:可填複數,用逗號分開,用關鍵字不要用敘述文案,不同文章可以使用相同標籤
- 精選圖片:文章封面,尺寸建議 16:9 或 1:1,1200 ~ 2000px 之間即可
- 摘要:可不填由系統抓取

文章編輯說明|常用功能與寫作技巧
以下內容摘取於 wecan 網站教學手冊,為 wecan 原製內容。
常用功能說明
以下內容是【左側文章內容撰寫區】的延伸,介紹幾個基礎文章編輯必用的功能
- 標題:預設有 h1~h6 六個層級可選擇
盡量將內容依照邏輯分段,透過標題層級幫助讀者更快找到所需內容,避免把各種不同的主題塞在同一個頁面或文章裡面,缺少分段、子標題除了不利於 SEO,更不方便讀者閱讀。 - 清單:分為不排序與排序 2 種
善用清單列點,幫助讀者快速得到文章重點。 - 引文:強調某個段落或句子
利用引文功能編輯的文字,會以不一樣的視覺效果呈現,讓讀者閱讀的時候快速抓到你想強調的段落。一般用於強調、調整閱讀節奏,或是特別補充的資訊。 - 空白間隔(非必要使用)
可自訂空白的高度,主要用於文章排版,讓整篇內容讀起來更舒服不緊湊。 - 分隔線:有長線段與點狀線段
可自行於文章中插入分隔線。
引文示範
這段內文沒有任何意義為示範使用,這段內文沒有任何意義為示範使用,這段內文沒有任何意義為示範使用,這段內文沒有任何意義為示範使用,這段內文沒有任何意義為示範使用,這段內文沒有任何意義為示範使用,這段內文沒有任何意義為示範使用。
以上功能都可在【右側文章進階資訊 > 區塊】中,微調自己想要的樣式如色彩、背景色、文字尺寸等等。
文章行動呼籲(CTA) 短代碼嵌入
請利用 elementor 範本功能製作 CTA,wecan 代製客戶可至 \’導覽列 > 範本\’ 中找到我們為您製作好的 CTA,複製該項目的短碼。
文章編輯時,插入 \’短代碼區塊\’,貼上複製好的短碼,即可在文章任何位置插入CTA
訂閱電子報獲得乾貨
訂閱電子報獲得乾貨
寫作技巧
- 在前 150 字的文章內容中,置入想要操作的關鍵字。
- 在段落標題使用 H2 大標。
- 建立相關連的外部連結,例如相關相關數據的來源連結。
- 使用圖片替代文字,填寫圖片替代文字欄位。
- 內部連結文字:在文章內容中,介紹其他想關聯的文章並附上連結。
- 標題必須出現關鍵字,且越前面越好。
- 利益點明確的標題,例如: 3 個步驟,讓你的免費流量激增。
- 盡可能使用原創圖片,而非圖庫圖片,例如自行設計相關圖表。

